Pinshard For Pinboard is now Pinshard Mini. Rewritten for performance and includes new features.

New features

Although the extension mostly works the same, here's a run down of what's changed:
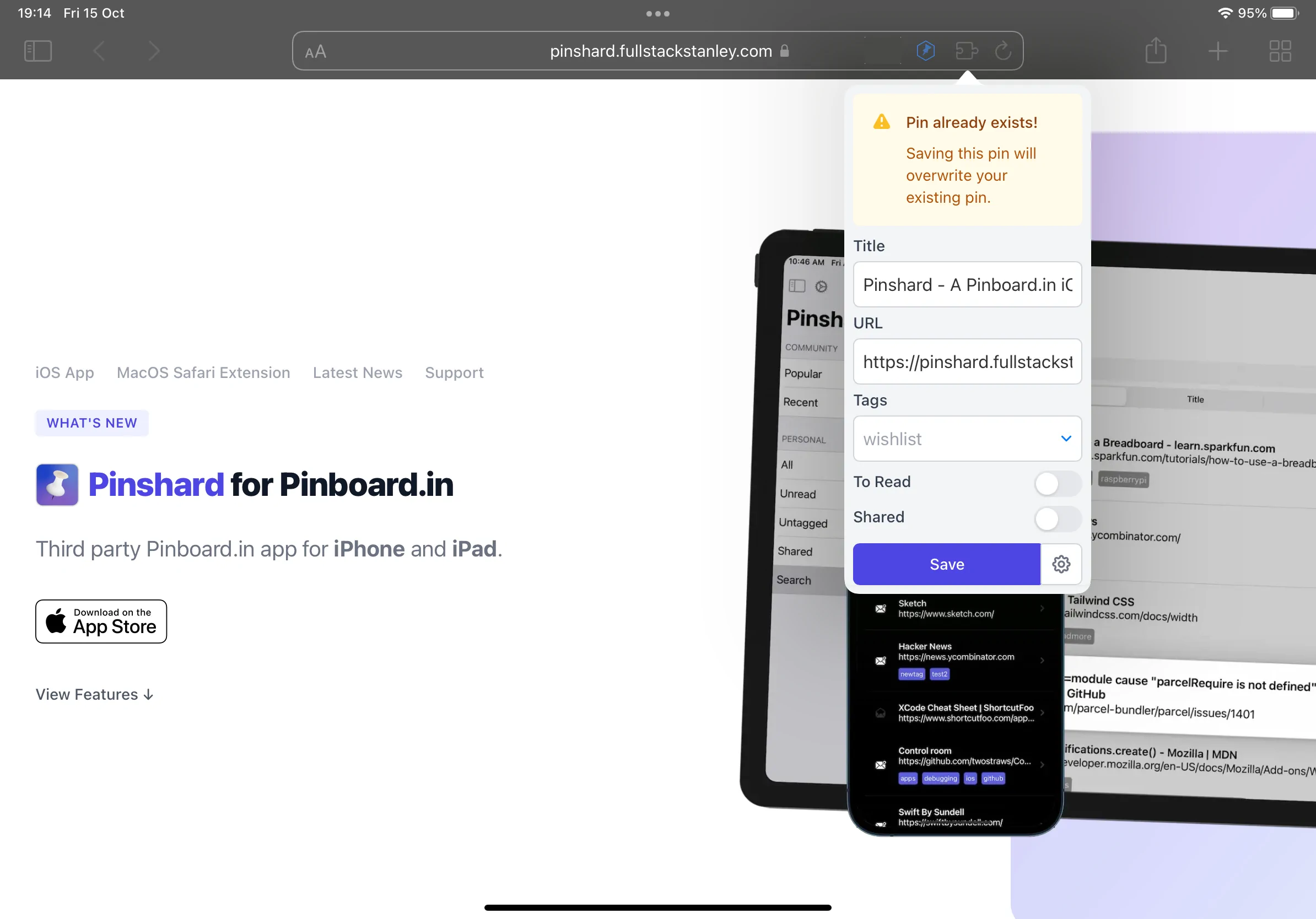
- iOS support
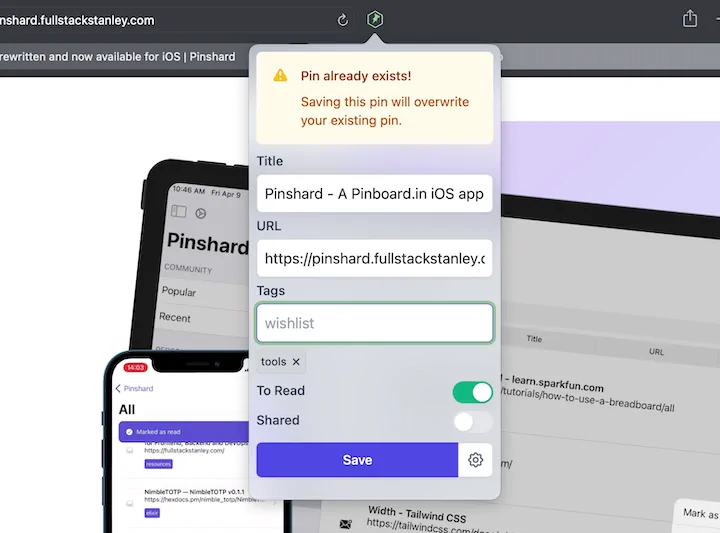
- Design is slightly different now which I think works better on iOS (notably the config and save button placement).
- The plugin now tells you if you already have the page saved in Pinboard.
- Prompt for inserting Pinboard token on the main page when it doesn't exist.
- Tags are now fetched automatically rather than cached - saves having to go into the config to refresh.
- Better error handling - authentication failure, missing URLs etc are now explained when a save fails.
A brief tale on the name of the Safari extension
I wrote 'Pinshard for Pinboard' (The MacOS Safari extension, not to be confused with Pinshard, my iOS app) originally because I wanted to use Pinboard in MacOS Safari. At the time, the official Pinboard extension was not supported and I could not find any alternatives.
I was not happy with the name of my extension, but I couldn't call it 'Pinshard' because that was taken by my iOS app. Yet I wanted to keep within the brand that I created.
The name served its purpose, albeit confusingly. After some time to reflect, I think calling it Pinshard Mini is an improvement. After all, it stays within the brand but it makes clear that it isn't the main app.
You may be wondering, 'Why didn't you just call it Pinboard Safari Extension'? It's against the App Store's rules to have words like 'Safari' and 'Extension' in the name in that context, which is why Pinshard Safari Extension was ruled out.
The technical low-down on the rewrite
Originally, I wanted to write the extension with Alpine JS but unfortunately for technical reasons it's not possible to use it. I can't remember the exact reason, but it was something to do with the restrictions that Safari Extensions have.
I wanted something lightweight. I settled on Mithril.JS which I've used a couple of times before. It worked well, but to be honest, I do not enjoy it. Not only that, I really struggle to get back into Mithril after taking a break from the project. If I used it more regularly it might be a different story.
Anyway, in the last WWDC, Apple announced Safari extensions for iOS (Yay!). Existing extensions aren't supported out of the box, but there is a tool for converting existing extensions to support iOS.
I tried using this tool to convert the current the current extension but I had some hiccups along the way, mostly due to my issue getting back into Mithril. I made the grave mistake of not documenting my build process for compiling the Mithril project and adding it to my Xcode project.
In the end I decided to use this as an excuse to tryout Svelte. I rewrote the extension from Mithril to Svelte which was mostly painless.
One thing I discovered along the way is that the Safari extension popup.html (The HTML layout that shows when you click the toolbar button) takes longer to open depending on the size of your assets.
For example, while developing, I had a 9MB unminified css file, and the pop up would take literally 5+ seconds to open. But once the file was minified to around 32KB the popup becomes almost instant.
Available now
This update is available from the Mac App Store and existing users can download it for iOS free.
